피그마 기초 이해 및 설정
첫 피그마일 경우 기초 이해 및 설정하는 방법입니다. 처음 시작할 경우 무엇을 먼저 설정해야 하고 처음 보는 이 툴을 어떻게 하면 더 효율적이고 편하게 이용할 수 있는지를 생각해보아야 합니다. 피그마 기본기부터 살아남아봅시다!
1. 캔버스 색상 변경하기
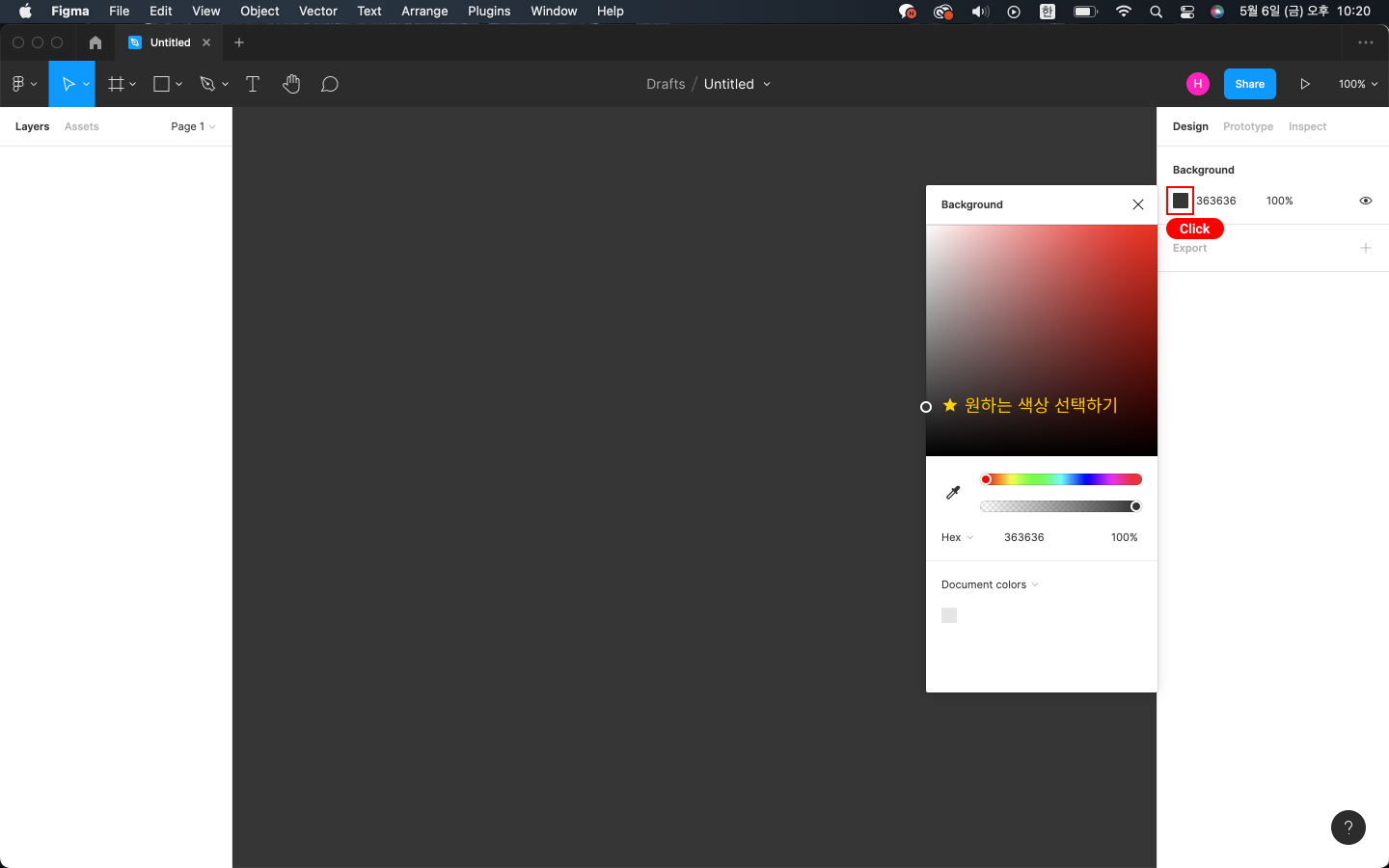
어도비에서 넘어오셨을 경우 아트보드 즉 대지도 없이 아무것도 없는 피그마는 굉장히 생소합니다. 심지어 캔버스 배경 색상은 라이트 그레이입니다. 어두운 색상으로 바꾸고 싶다면 아무것도 클릭하지 않은 상태에서 우측의 Design 사이드바의 background 패널을 확인하세요. 처음에는 #E5E5E5 색상으로 되어있는데요, 클릭 후 본인이 원하는 색상을 지정해주시면 됩니다.
좋은 점은 굳이 다크 색상만을 선택하지 않아도 된다는 점입니다. 블루를 선택할 수도 있고 다른 여러 색상을 배경색으로 적용할 수 있습니다.

2. Dark Mode
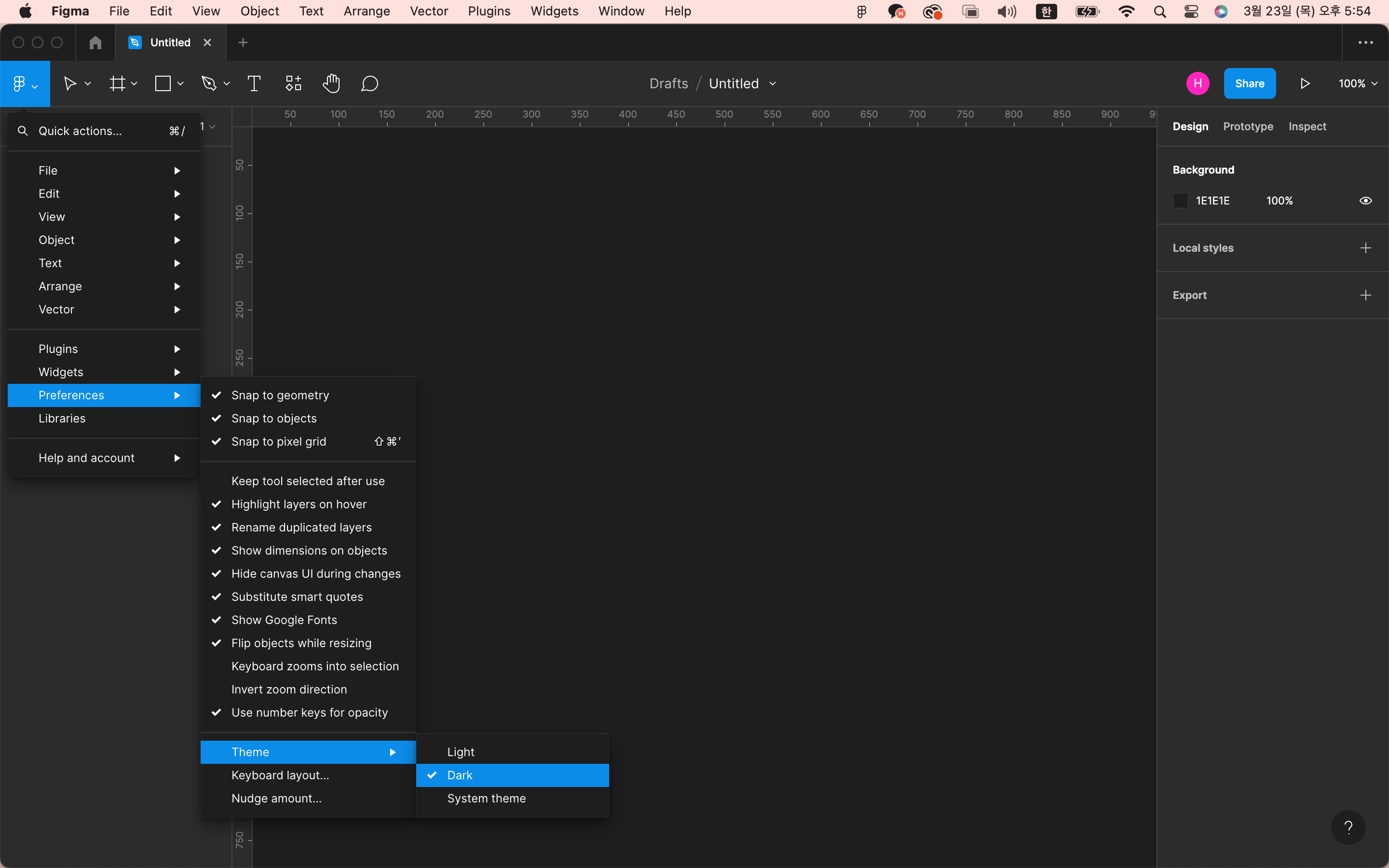
대지뿐만 아니라 전체 스킨을 다크 모드로 변경하고 싶으시다면 아래 화면과 같이 설정해 주세요.
Preferences -> Theme -> Dark

3. 픽셀에 스냅 걸려있는지 확인하기(Snap to pixel grid)
우리가 만든 오브젝트들이 픽셀 단위로 움직이지 않으면 어떻게 될까요? 소수점이 생기게 되겠죠. 소수점은 생기면 안 됩니다.
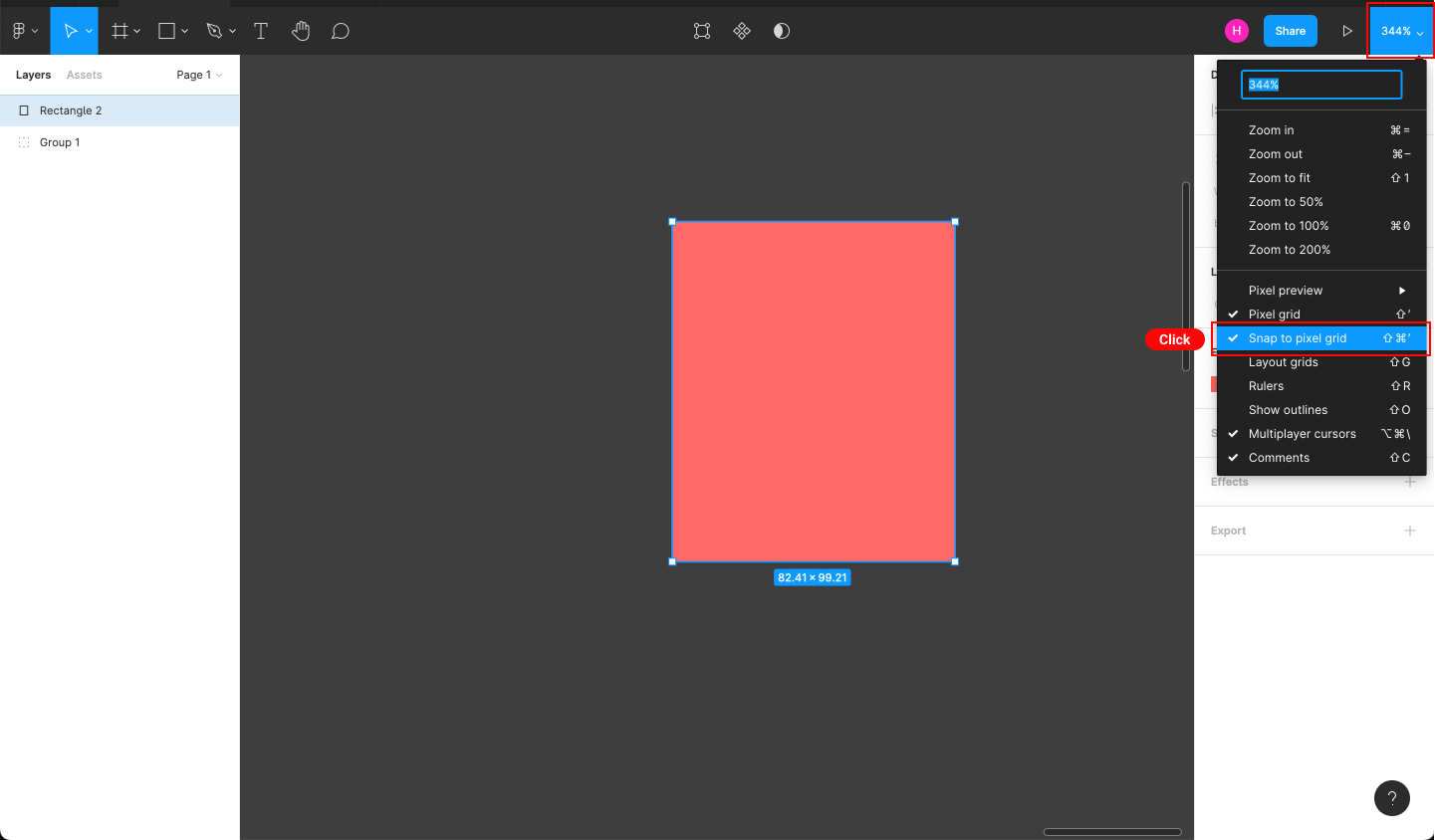
물론 처음 파일 생성 시 체크되어 있는 사항입니다. 하지만 문득 작업하다가 뭘 누른 건지 갑자기 꺼지게 되면서 나도 모르는 사이에 소수점이 발생해버리게 됩니다. 실수를 막고자 한 번씩 확인하자는 의도로 넣었습니다. 상단바 우측 뷰 메뉴에서 1px 단위로 움직이게 하는 Snap to pixel grid를 확인해주세요!

3. 오브젝트 사이 간격 확인
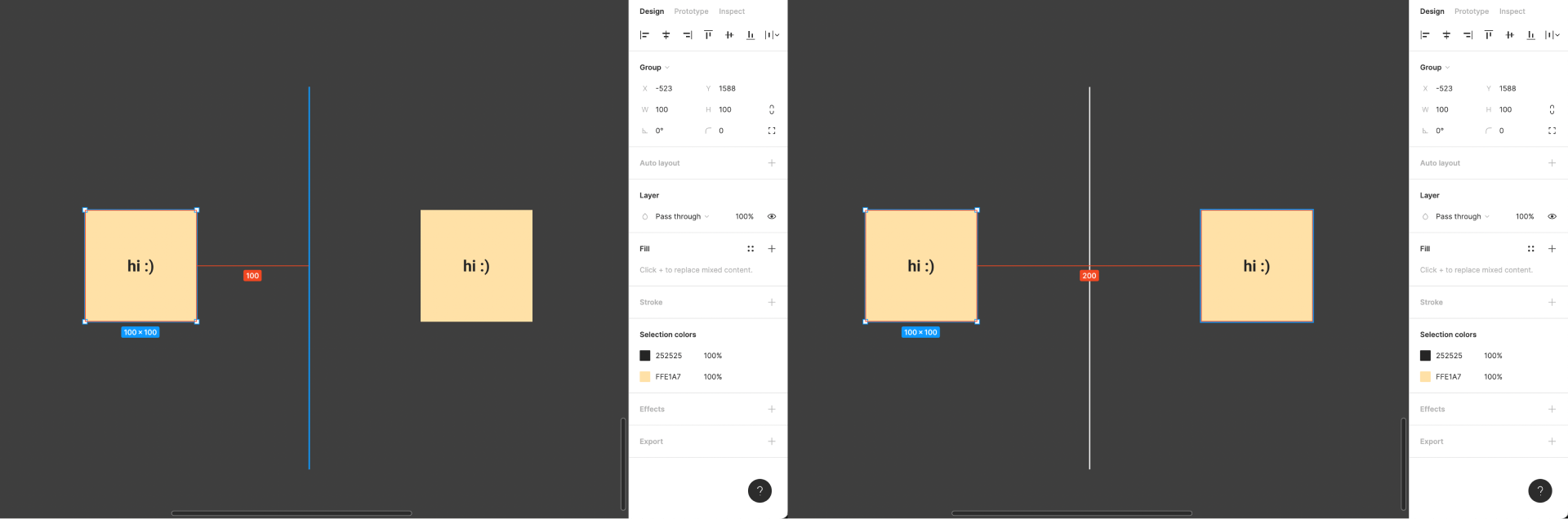
많은 오브젝트들 사이 간격을 빠르게 확인하려면 오브젝트 하나를 클릭한 뒤 Alt 키를 누른 상태로 다른 오브젝트 위에 마우스를 올리면 됩니다. 이때 알고 싶은 오브젝트를 클릭하는 게 아닌 오브젝트 위에 마우스만 올려두어야 합니다. 기준이 되는 오브젝트의 주변의 간격 확인이 가능하니 이 기능은 디자이너뿐만 아니라 파일을 공유하고 있는 개발자들한테도 유용합니다.

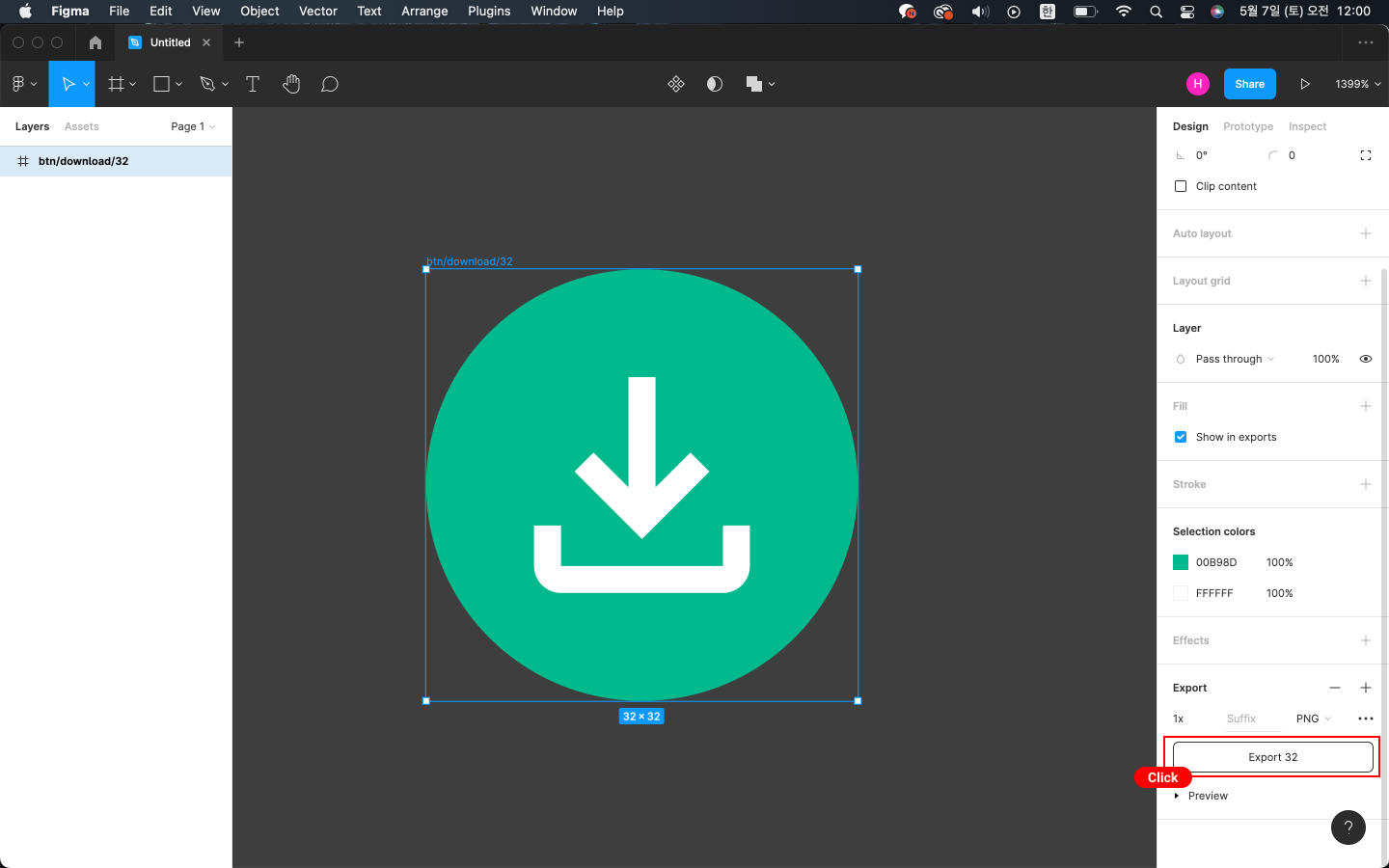
4. 오브젝트 내보내기
우리가 디자인한 오브젝트를 개발팀에 전달하려면 내보내기를 해야겠죠. 우측 사이드바의 가장 아래에 위치해있는 Export패널을 클릭해주세요. 배수 및 파일 포맷을 설정할 수 있어요. 설정 후 Export버튼을 클릭해주면 해당 파일에 png로 저장 완료됩니다. 읽기 권한이 있는 개발자들도 내보내기가 가능하기 때문에 협업 시 누락된 건에 대해서 즉각적인 대응이 가능해 매우 효율적인 기능입니다.

첫 피그마 사용인만큼 정말 기본 중의 기본이 되는 4가지 유형을 보았습니다.
'UXUI > Figma' 카테고리의 다른 글
| [figma 실습] 로그인 페이지 만들기 (0) | 2023.04.11 |
|---|---|
| Figma - 무엇이든 해제하기[인스턴스, 오토레이아웃, 그룹] (0) | 2023.03.23 |

